

size属性<input> 元素的宽度的大小。
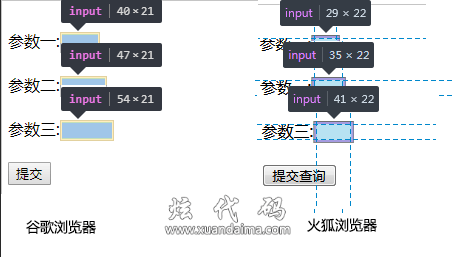
size=“1”谷歌的初始值是40,每加1则会以7像素增加,火狐的初始值是29,每加1则会以6像素增加

参数一:<input type="text" name="yi" size='1'><br> 参数二:<input type="text" name="er" size='2'><br> 参数三:<input type="text" name="san" size='3'><br>
 | size属性以数字为值,以每个浏览器的设置的初始值为一个单位(像素),之后以固定增长值递增。设置size属性后可能每个浏览器的效果可能不一样。 |
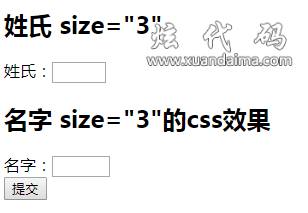
本案例使用css样式来代替size效果,推荐使用该方法

<h2>姓氏 size="3"</h2> 姓氏:<input type="text" name="xing" size="3"><br> <h2>名字 size="3"的css效果 </h2> 名字:<input type="text" name="ming" style="width:54px"><br> <input type="submit" value="提交">





<input size="值">
| 值 | 描述 |
|---|---|
| 数字 | 以计算的 <input> 元素的宽度。默认值是 20。 |