

disabled属性规定是否禁用<textarea>元素。被禁用的<textarea>元素无法使用或选中。通过 JavaScript 代码进行恢复和设置。
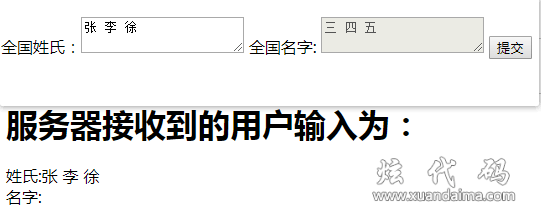
本案例设置了两个文本区域字段,其中“全国名字”字段被禁用

全国姓氏:<textarea name="xing">张 李 徐</textarea> 全国名字: <textarea disabled name="ming">三 四 五</textarea>
 | 被禁用的文本区域值将不会传送到服务端。有着和disabled属性差不多效果的readonly属性却可以被<textarea>元素提交。 |





<textarea disabled></textarea>