

水平线的对齐方式。HTML5 不支持,请使用 CSS 代替。
本案例有定义了三条水平线,分别为左对齐、居中对齐和右对齐

<hr align="left" width="50%"> <hr align="center" width="50%"> <hr align="right" width="50%">
 | 水平线的宽度最好设置为50(width=“50%”)左右,否则很难看出效果。 |





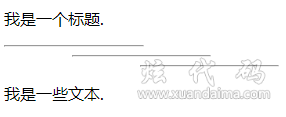
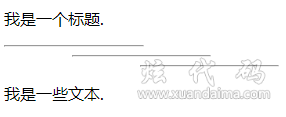
<hr style="text-align:right;margin-right:0">这种行样式写法大部分浏览器都支持,不过部分浏览器版本(如:IE11和oprea浏览器)不支持,不过可结合div标签和css可以达到更好的效果。

<p>我是一个标题.</p> <div style="width:100%;"> <hr style="width:50%;float:left;" /> <hr style="width:50%;float:center;" /> <hr style="width:50%;float:right;" /> </div> <div style="clear:both;"></div> <p>我是一些文本.</p>
<hr>
| 值 | 描述 |
|---|---|
| left | 左对齐水平线。 |
| center | 居中对齐水平线(默认值)。 |
| right | 右对齐水平线。 |