

type属性设置列表项目的类型,可设置有序列表(<ol>)和无序列表(<ul>)。<li>的type属性改变的是单个列表项。HTML5已经不支持该属性,请使用css样式代替。
给有序列表第2、3、4项,设置字母、罗马数、空心园,给无序列表第2、3、4项,设置空心圆、实心方、数字

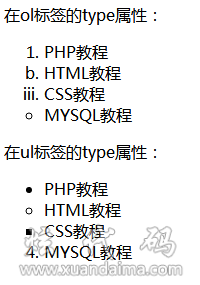
<p>在ol标签的type属性:</p> <ol> <li>PHP教程</li> <li type="a">HTML教程</li> <li type="i">CSS教程</li> <li type="circle">MYSQL教程</li> </ol> <p>在ul标签的type属性:</p> <ul> <li>PHP教程</li> <li type="circle">HTML教程</li> <li type="square">CSS教程</li> <li type="1">MYSQL教程</li> </ol>
 | 列表的type属性和列表项的type属性是不一样的,也可以达到同样的效果。 |
列表标签(ol、ul标签)type属性是设置所有列表项(li标签)的type类型,列表项只能设置单个列表项的type类型。

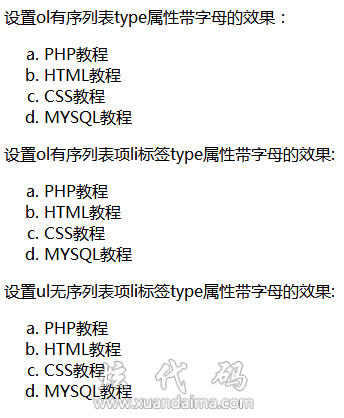
<p>设置ol有序列表type属性带字母的效果:</p> <ol type="a"> <li>PHP教程</li> <li>HTML教程</li> <li>CSS教程</li> <li>MYSQL教程</li> </ol> <p>设置ol有序列表项li标签type属性带字母的效果:</p> <ol> <li type="a">PHP教程</li> <li type="a">HTML教程</li> <li type="a">CSS教程</li> <li type="a">MYSQL教程</li> </ol> <p>设置ul无序列表项li标签type属性带字母的效果:</p> <ul> <li type="a">PHP教程</li> <li type="a">HTML教程</li> <li type="a">CSS教程</li> <li type="a">MYSQL教程</li> </ul>
| 标签 | type属性 | 作用域 |
|---|---|---|
| ol标签 | 1、A、a、I、i | 全部有序列表项 |
| ul标签 | disc、circle、square | 全部无序列表项 |
| li标签 | 1、A、a、I、i、disc、circle、square(有序和无序标记) | 写有type属性的列表项(有序和无序) |





<li type="类型标记">
| 类型标记 | 描述 |
|---|---|
| 1 | 数字顺序的有序列表(1, 2, 3, 4) |
| A | 字母顺序的有序列表,大写(A, B, C, D) |
| a | 字母顺序的有序列表,小写(a, b, c, d) |
| I | 罗马数字,大写(I, II, III, IV) |
| i | 罗马数字,小写(i, ii, iii, iv) |
| disc | 实心圆 |
| square | 实心方块 |
| circle | 空心圆 |
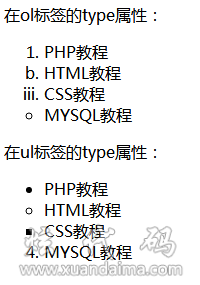
以下图片的效果CSS写法,可参考CSS的list-style-type 属性。

<p>在ol标签的type属性:</p> <ol> <li style="list-style-type:decimal">PHP教程</li> <li style="list-style-type:lower-alpha">HTML教程</li> <li style="list-style-type:lower-roman">CSS教程</li> <li style="list-style-type:circle">MYSQL教程</li> </ol> <p>在ul标签的type属性:</p> <ul> <li style="list-style-type:disc">PHP教程</li> <li style="list-style-type:circle">HTML教程</li> <li style="list-style-type:square">CSS教程</li> <li style="list-style-type:decimal">MYSQL教程</li> </ol>