

<th>标签height属性与表标题单元格的高度。HTML5 不支持该属性。请使用 CSS 代替。
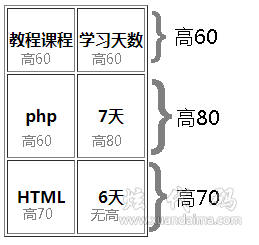
本案例设置了三种高度情况,分别是所有列相同,所有列不相同,和个别列没有高度的情况

<table border="1" > <tr> <th height="60">教程课程</th> <th height="60">学习天数</th> </tr> <tr> <th height="60">php</th> <th height="80">7天</th> </tr> <tr> <th height="70">HTML</th> <th>6天</th> </tr> </table>
 | 如果表标题行都没有设置height属性,表标题行内容的高度就是height的值。<th>的height属性css语法:<th style="height:60px"></th> |





<th height="值"></th>
| 值 | 描述 |
|---|---|
| pixels | 设置以像素计的高度值(比如 height="50")。 |
| % | 设置以包含元素百分比计的高度值(比如 height="50%")。 |