

<th>标签rowspan属性设置表标题行单元格行横跨多少行数。
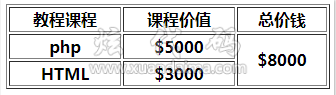
本案例设置了表格的第二行第三列横跨到第三行第三列

<table border="1" width="100%"> <tr> <th>教程课程</th> <th>课程价值</th> <th>总价值</th> </tr> <tr> <th>php</th> <th>$5000</th> <th rowspan="2">$8000</th> </tr> <tr> <th>HTML</th> <th>$3000</th> </tr> </table>
 | 只有 Firefox 和 Opera 支持 rowspan="0",该值有特殊的含义(请看下面的"属性值"表格)。 |





<th rowspan="数值"></th>
| 值 | 描述 |
|---|---|
| 数值 | 规定单元格横跨的行数。注意: rowspan="0" 告知浏览器使单元格横跨到表格组件中的最后一个行(thead、tbody 或 tfoot)。 |
<table border="1" width="100%"> <tr> <th>教程课程</th> <th>课程价值</th> <th rowspan="0">总价值</th> </tr> <tr> <th>php</th> <th>$5000</th> </tr> <tr> <th>HTML</th> <th>$3000</th> </tr> </table>