

<table>标签width属性设置col 元素(列)的宽度。HTML5 已不支持该属性。请用css代替。
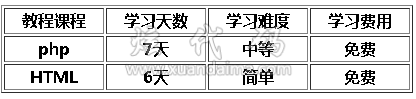
本案例设置4列都为100像素

<table border="1"> <col width="100"> <col width="100"> <col width="100"> <col width="100"> <tr> <th>教程课程</th> <th>学习天数</th> <th>学习难度</th> <th>学习费用</th> </tr> <tr> <th>php</th> <th>7天</th> <th>中等</th> <th>免费</th> </tr> <tr> <th>HTML</th> <th>6天</th> <th>简单</th> <th>免费</th> </tr> </table>
 | 如果<table>的width属性和<col>的width属性同时使用,则<table>的width属性会覆盖其属性。如果<col>的width属性和 <colgroup>的width属性同时使用,则<col>的width属性会覆盖其属性。<col> 标签没有结束标签。<col>的width属性css语法:<col style="width:100px"> |
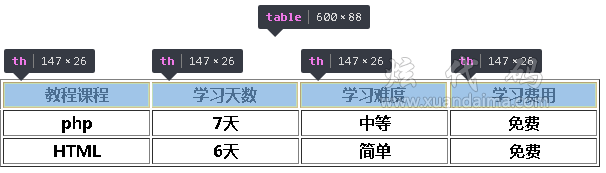
本案例<col>设置了四列总宽度为400,每列为100,却被<table>的属性覆盖掉了

<table border="1" width="600"> <col width="100"> <col width="100"> <col width="100"> <col width="100"> <tr> <th>教程课程</th> <th>学习天数</th> <th>学习难度</th> <th>学习费用</th> </tr> <tr> <th>php</th> <th>7天</th> <th>中等</th> <th>免费</th> </tr> <tr> <th>HTML</th> <th>6天</th> <th>简单</th> <th>免费</th> </tr> </table>
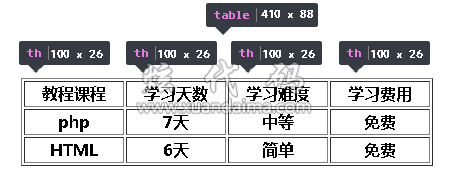
本案例设置的<colgroup>的宽度为600,col的width属性会覆盖其属性

<table border="1" > <colgroup width="600"> <col width="100"> <col width="100"> <col width="100"> <col width="100"> </colgroup> <tr> <th>教程课程</th> <th>学习天数</th> <th>学习难度</th> <th>学习费用</th> </tr> <tr> <th>php</th> <th>7天</th> <th>中等</th> <th>免费</th> </tr> <tr> <th>HTML</th> <th>6天</th> <th>简单</th> <th>免费</th> </tr> </table>





<col>
| 值 | 描述 |
|---|---|
| pixels | 设置以像素计的宽度值(例子:width="50")。 |
| percent | 设置以包围元素的百分比计的宽度值(例子:width="50%")。 |
| relative_length | 把可用像素分配到各部分。没有浏览器支持 relative_length 值。 假如表格的宽度是 100 像素,第一个列组是 20 像素,第二个列组是 50%,那么剩余的可用像素是 30 像素。如果可用像素是 30px,那么可以设置部分一为 "1*",部分二为 "2*",这将被解释为 10 和 20 像素("1*" 为部分一,"2*" 为部分二)。 |