

canvas标签shadowOffsetY属性用于阴影垂直偏移距离的属性。
用法:
shadowOffsetY=0 指示阴影位于形状的正下方。
shadowOffsetY=10 指示阴影位于形状 left 位置下侧的 10 像素处。
shadowOffsetY=-10 指示阴影位于形状 left 位置上侧的 10 像素处。
提示:如需调整阴影与形状的水平距离,请使用 shadowOffsetX 属性。
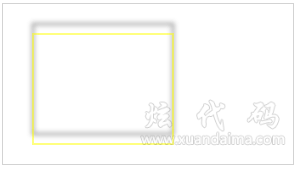
黑色的阴影向上偏移10像素

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>黑色的阴影向上偏移-HTML教程www.xuandaima.com</title>
</head>
<body>
<canvas id="testCanvas" width="290" height="160" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5的canvas标签。</canvas>
<script>
var c=document.getElementById("testCanvas");
var ctx=c.getContext("2d");
ctx.strokeStyle="yellow";
ctx.shadowBlur=5;
ctx.shadowOffsetY = -10;
ctx.shadowColor = "black";
ctx.strokeRect(30,30,140,110);
</script>
</body>
</html>| 说明字段 | 描述 |
|---|---|
| document.getElementById("testCanvas") | 返回文档id属性为"testCanvas"的对象 |
| getContext("2d") | getContext() 返回画布上绘图的环境。getContext("2d") 返回绘制类型(2 维)的环境,未来可能会支持3维,但现在支持2维。 |
| ctx.strokeStyle="black" | strokeStyle 属性设置用于笔触绘画的颜色、渐变或模式。这里设置笔触颜色,颜色为"black"黑色 |
| shadowBlur=10; | 设置阴影模糊级别为10 |
| shadowColor = "black" | 设置阴影颜色为黑色 |
| shadowOffsetY = -10 | 设置向上偏移 10 像素的阴影(从矩形的 top 位置) |
| strokeRect(30,30,140,110) | strokeRect() 绘制"未填充"的矩形,绘制X坐标为30,Y坐标为30,矩形宽为140像素,矩形高为110像素。 |
 | 只有设置了shadowColor属性值,阴影才会被绘制。 |
注意:Internet Explorer 8 及之前的版本不支持 <canvas> 元素。





shadowOffsetY默认值是 0,可使用负数,Infinity 或者 NaN 都会被忽略
context.shadowOffsetY = 数值;