

canvas标签lineCap属性用于创建线段前端和末端圆角属性。
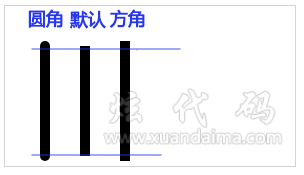
画三条不同角的线段

ctx.beginPath(); ctx.lineCap="round"; ctx.moveTo(40,40); ctx.lineTo(40,150); ctx.stroke(); ctx.beginPath(); ctx.lineCap="butt"; ctx.moveTo(80,40); ctx.lineTo(80,150); ctx.stroke(); ctx.beginPath(); ctx.lineCap="square"; ctx.moveTo(120,40); ctx.lineTo(120,150); ctx.stroke();
 | "round" 和 "square" 会比"butt"微变长。 |
| 说明字段 | 描述 |
|---|---|
| document.getElementById("testCanvas") | 返回文档id属性为"testCanvas"的对象 |
| getContext("2d") | getContext() 返回画布上绘图的环境。getContext("2d") 返回绘制类型(2 维)的环境,未来可能会支持3维,但现在支持2维。 |
| lineWidth=10; | 线段的宽度为10像素。 |
| beginPath() | 重置线段属性 |
| lineCap="round" | 设置角属性,"round"设置前端和末端为圆角线段 |
| moveTo(40,40) | 设置线段的第一个点的路径(不含划线),X抽为“40”,Y抽为“40” |
| lineTo(40,150) | 设置线段的第二个添加点的路径(不含划线),X抽为“40”,Y抽为“150” |
| stroke() | 根据当前点的路径划线。 |
注意:Internet Explorer 8 及之前的版本不支持 <canvas> 元素。





context.lineCap="butt|round|square";
| 值 | 描述 |
|---|---|
| butt | 默认。向线条的前端和末端添加方角。 |
| round | 向线条的前端和末端添加圆角。 |
| square | 向线条的前端和末端添加方角。 |
 | 如果要绘制两条不同角(或不同颜色)的线段,则需要beginPath()重置线段属性。在属性一致的情况不需要beginPath(),否则相反。 |
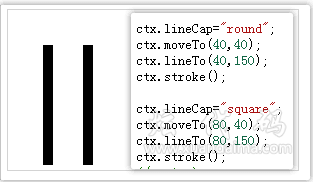
不使用beginPath画两条不同角的线段,第一条圆角线段不起作用

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>不使用beginPath画两条不同角的线段-HTML教程www.xuandaima.com</title>
</head>
<body>
<canvas id="testCanvas" width="290" height="160" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5的canvas标签。</canvas>
<script>
var c=document.getElementById("testCanvas");
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineCap="round";
ctx.moveTo(40,40);
ctx.lineTo(40,150);
ctx.stroke();
ctx.lineCap="square";
ctx.moveTo(80,40);
ctx.lineTo(80,150);
ctx.stroke();
</script>
</body>
</html>