

canvas标签closePath创建当前点到起始点的直线路径。不包含涂画。如果想添加绘制样式和颜色参考strokeStyle属性。
创建封闭L路径线段
未加closePath方法:

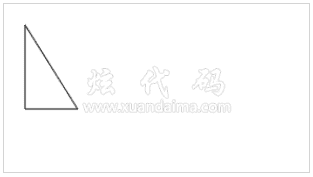
加closePath方法:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>创建封闭L路径线段-HTML教程www.xuandaima.com</title>
</head>
<body>
<canvas id="testCanvas" width="290" height="160" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5的canvas标签。</canvas>
<script>
var c=document.getElementById("testCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(20,20);
ctx.lineTo(20,100);
ctx.lineTo(70,100);
ctx.closePath();
ctx.stroke();
</script>
</body>
</html>| 说明字段 | 描述 |
|---|---|
| document.getElementById("testCanvas") | 返回文档id属性为"testCanvas"的对象 |
| getContext("2d") | getContext() 返回画布上绘图的环境。getContext("2d") 返回绘制类型(2 维)的环境,未来可能会支持3维,但现在支持2维。 |
| moveTo(20,20) | 设置线段的第一个点的路径(不含划线),X抽为“20”,Y抽为“20” |
| lineTo(20,100) | 设置线段的第二个添加点的路径(不含划线),X抽为“20”,Y抽为“100” |
| lineTo(70,100) | 设置线段的第三个添加点的路径(不含划线),X抽为“70”,Y抽为“100” |
| closePath() | 创建当前点到起始点的直线封闭路径。不包含涂画。 |
| stroke() | stroke()绘制当前路径。 |
注意:Internet Explorer 8 及之前的版本不支持 <canvas> 元素。





context.closePath();
 | 如果使用fill()方法填充当前路径的话,则不需要封闭路径,它会自动封闭路径然后再进行填充。可参考 HTML canvas画布标签fill填充路径方法。 |