

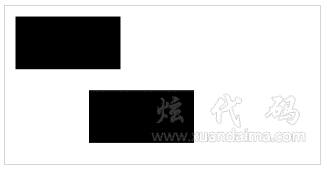
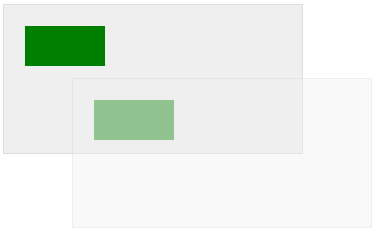
canvas标签translate重新定义画布上的开始(0,0)位置。
重设画布位置为(70,70)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>重设画布位置-HTML教程www.xuandaima.com</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
</script>
</body>
</html>| 说明字段 | 描述 |
|---|---|
| document.getElementById("myCanvas2") | 返回文档id属性为"myCanvas2"的对象 |
| getContext("2d") | getContext() 返回画布上绘图的环境。getContext("2d") 返回绘制类型(2 维)的环境,未来可能会支持3维,但现在支持2维。 |
| fillRect(10,10,100,50) | fillRect() 绘制"已填充"的矩形,绘制X坐标为10,Y坐标为10,矩形宽为100像素,矩形高为50像素。 |
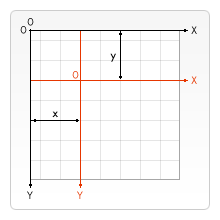
| translate(70,70) | 重新设置画布的开始位置X坐标为70,Y坐标为70 |
| fillRect(10,10,100,50) | 第一个矩形和第二个矩形一样,但是它的位置不一样是因为画布的开始位置改变了,绘制X坐标为10,Y坐标为10,矩形宽为100像素,矩形高为50像素。 |
 | 将 canvas 按原始 x点的水平方向、原始的 y点垂直方向进行平移变换 。 |


注意:Internet Explorer 8 及之前的版本不支持 <canvas> 元素。





context.translate(x,y);
| 参数 | 描述 |
|---|---|
| x | 添加到水平坐标(x)上的值。 |
| y | 添加到垂直坐标(y)上的值。 |