

canvas标签translate重新定义画布环境,可以为缩放、旋转、和移动。
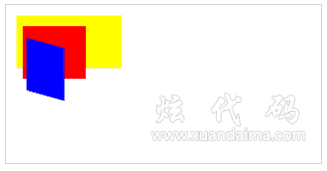
自由变形环境

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自由变形环境-HTML教程www.xuandaima.com</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="yellow";
ctx.fillRect(10,10,100,50)
// 缩小+移动
ctx.transform(0.6,0,0,1,10,10)
ctx.fillStyle="red";
ctx.fillRect(10,10,100,50);
// 缩小+倾斜+移动
ctx.transform(0.6,0.1,0,1,10,10);
ctx.fillStyle="blue";
ctx.fillRect(10,10,100,50);
</script>
</body>
</html>| 说明字段 | 描述 |
|---|---|
| document.getElementById("myCanvas2") | 返回文档id属性为"myCanvas2"的对象 |
| getContext("2d") | getContext() 返回画布上绘图的环境。getContext("2d") 返回绘制类型(2 维)的环境,未来可能会支持3维,但现在支持2维。 |
| fillStyle="yellow" | 用黄色填充矩形。 |
| fillRect(10,10,100,50) | 定义一个X坐标为10,Y坐标为10,宽为100像素,高为50像素的矩形。 |
| transform(0.6,0,0,1,10,10) | 定义缩小0.6倍,水平和垂直倾斜为0(正常),垂直缩放为1(正常),水平和垂直移动为10。 |
| fillStyle="red" | 用红色填充矩形。 |
| fillRect(10,10,100,50) | 定义一个X坐标为10,Y坐标为10,宽为100像素,高为50像素的矩形。 |
| transform(0.6,0.1,0,1,10,10) | 环境再缩小0.6倍,水平倾斜为0.1,垂直倾斜为0(正常),垂直缩放为1(正常),水平和垂直移动为10。 |
| fillStyle="blue" | 用蓝色填充矩形。 |
| fillRect(10,10,100,50) | 定义一个X坐标为10,Y坐标为10,宽为100像素,高为50像素的矩形。 |
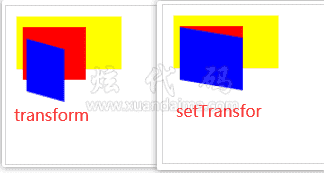
 | Transform()方法和setTransform()方法区别:两者均可缩放、旋转、和移动。setTransform()能设置新的变换坐标系,而transform()是在当前新的坐标系进行变换。 |

注意:Internet Explorer 8 及之前的版本不支持 <canvas> 元素。





context.transform(a,b,c,d,e,f);
| 参数 | 描述 |
|---|---|
| a | 水平缩放绘图。数值需要大于等于0,数值在0-1之间则是缩小,1是正常大小 |
| b | 水平倾斜绘图。数值,可以是负数 |
| c | 垂直倾斜绘图。数值,可以是负数 |
| d | 垂直缩放绘图。数值需要大于等于0,数值在0-1之间则是缩小,1是正常大小 |
| e | 水平移动绘图。数值,可以是负数 |
| f | 垂直移动绘图。数值,可以是负数 |