

canvas标签textAlign设置当前文本对齐方式。
画布文本对齐方式

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>画布文本对齐方式-HTML教程www.xuandaima.com</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
//在位置150创建一个红色线
ctx.strokeStyle="red";
ctx.moveTo(150,20);
ctx.lineTo(150,170);
ctx.stroke();
ctx.font="15px Arial";
// 表明不同TextAlign值
ctx.textAlign="start";
ctx.fillText("textAlign=start",150,60);
ctx.textAlign="left";
ctx.fillText("textAlign=left",150,80);
ctx.textAlign="center";
ctx.fillText("textAlign=center",150,100);
ctx.textAlign="right";
ctx.fillText("textAlign=right",150,120);
ctx.textAlign="end";
ctx.fillText("textAlign=end",150,140);
</script>
</body>
</html>| document.getElementById("myCanvas2") | 返回文档id属性为"myCanvas2"的对象 |
| getContext("2d") | getContext() 返回画布上绘图的环境。getContext("2d") 返回绘制类型(2 维)的环境,未来可能会支持3维,但现在支持2维。 |
strokeStyle="red" | 定义笔触颜色为红色。 |
| moveTo(150,20) | 定义开始点X坐标为150,Y坐标为20。 |
| lineTo(150,170) | 定义第二个点X坐标为150,Y坐标为170。 |
| stroke() | 使用笔触绘画。 |
| font="15px Arial" | 定义一个字体为Arial大小为15像素。 |
| textAlign="start" | 定义文本对齐属性为开始位置。 |
| fillText("textAlign=start",150,60) | 定义填充文本为"textAlign=start",位置在X坐标为150,Y坐标为60。 |
| textAlign="left" | 定义文本对齐属性为左边位置。 |
| fillText("textAlign=left",150,80) | 定义填充文本为"textAlign=left",位置在X坐标为150,Y坐标为80。 |
| textAlign="center" | 定义文本对齐属性为居中位置。 |
| fillText("textAlign=center",150,60) | 定义填充文本为"textAlign=center",位置在X坐标为150,Y坐标为100。 |
| textAlign="right" | 定义文本对齐属性为右边位置。 |
| fillText("textAlign=right",150,120) | 定义填充文本为"textAlign=right",位置在X坐标为150,Y坐标为120。 |
| textAlign="end" | 定义文本对齐属性为结算位置。 |
| fillText("textAlign=end",150,120) | 定义填充文本为"textAlign=end",位置在X坐标为150,Y坐标为140。 |
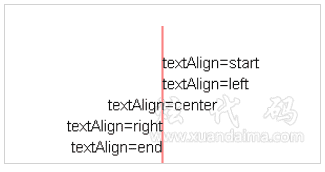
 | 该对齐是基于fillText方法的x的值,也就是150的位置。textAlign需要配合strokeText()或fillText()方法使用。 |
注意:Internet Explorer 8 及之前的版本不支持 <canvas> 元素。





textAlign的默认值为“start”
context.textAlign="center|end|left|right|start";
| 值 | 描述 |
|---|---|
| start | 默认。文本对齐界线开始地方(从左到右)。 |
| end | 文本对齐界线结束地方(从右到左)。 |
| center | 文本居中对齐,一半在x的左边,一半在x的右边。 |
| left | 文本左对齐(从左到右)。 |
| right | 文本右对齐(从右到左)。 |