

<source> 标签srcset属性指定在不同情况下使用的图像的URL。
根据窗口大小显示图片

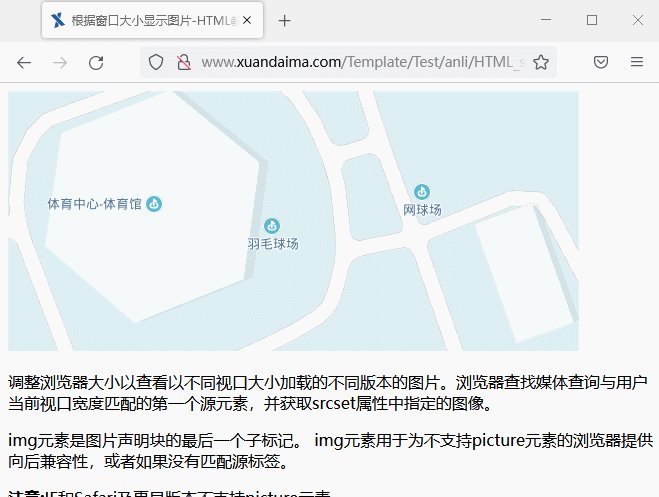
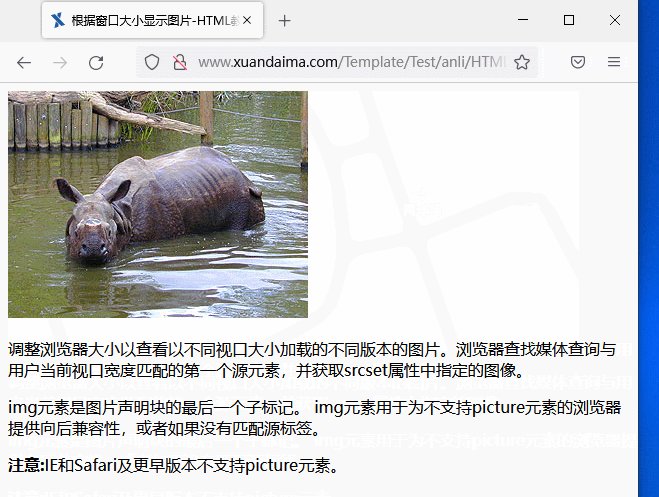
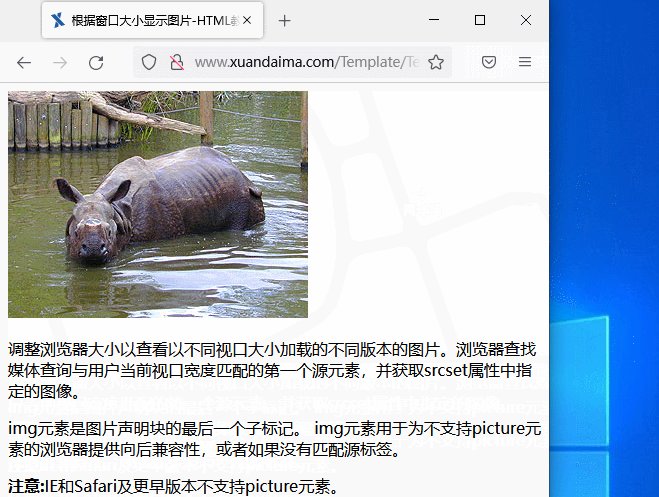
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>根据窗口大小显示图片-HTML教程www.xuandaima.com</title> </head> <body> <picture> <source media="(min-width: 650px)" srcset="/Template/Test/img/ditu.png"> <source media="(min-width: 465px)" srcset="/Template/Test/img/drawImage.jpg"> <img src="/Template/Test/img/BJ.png" alt="fj" style="width:auto;"> </picture> <p>调整浏览器大小以查看以不同视口大小加载的不同版本的图片。 浏览器查找媒体查询与用户当前视口宽度匹配的第一个源元素, 并获取srcset属性中指定的图像。</p> <p>img元素是图片声明块的最后一个子标记。 img元素用于为不支持picture元素的浏览器提供向后兼容性,或者如果没有匹配源标签。 </p> <p><strong>注意:</strong>IE和Safari及更早版本不支持picture元素。</p> </body> </html>
| <picture> | 是图像管理标签 |
| <source> | 是媒体标签。 |
| media="(min-width: 650px)" | 在窗口大于等于650像素的时候显示srcset属性的URL地址 |
| srcset="/Template/Test/img/ditu.png" | 显示ditu.png图像URL地址 |
| <img> | 是图像标签,代码表示在前面的条件不成立的时候显示该图像。 |
注意:Internet Explorer 8 及之前的版本不支持 <canvas> 元素。





srcset="URL地址"
| 值 | 描述 |
|---|---|
| 属性值 | 图像的 URL。可能的值:
|