

<source> 标签media属性指定某种媒体在某种情况下才执行。
根据窗口大小显示图片

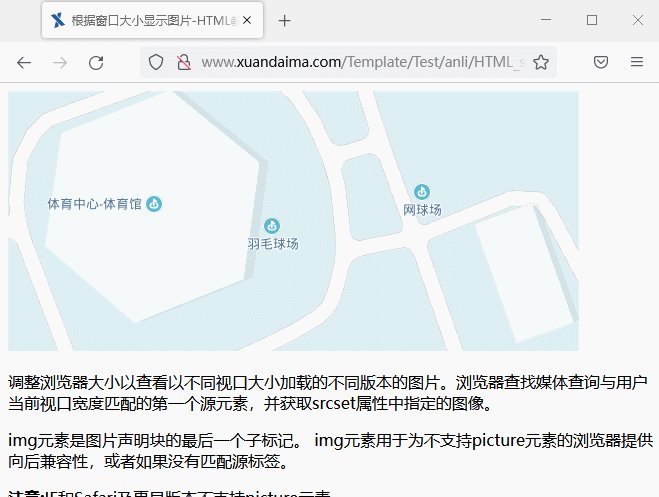
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>根据窗口大小显示图片-HTML教程www.xuandaima.com</title> </head> <body> <picture> <source media="(min-width: 650px)" srcset="/Template/Test/img/ditu.png"> <source media="(min-width: 465px)" srcset="/Template/Test/img/drawImage.jpg"> <img src="/Template/Test/img/BJ.png" alt="fj" style="width:auto;"> </picture> <p>调整浏览器大小以查看以不同视口大小加载的不同版本的图片。 浏览器查找媒体查询与用户当前视口宽度匹配的第一个源元素, 并获取srcset属性中指定的图像。</p> <p>img元素是图片声明块的最后一个子标记。 img元素用于为不支持picture元素的浏览器提供向后兼容性,或者如果没有匹配源标签。 </p> <p><strong>注意:</strong>IE和Safari及更早版本不支持picture元素。</p> </body> </html>
| <picture> | 是图像管理标签 |
| <source> | 是媒体标签。 |
| media="(min-width: 650px)" | 在窗口大于等于650像素的时候显示srcset属性的URL地址 |
| srcset="/Template/Test/img/ditu.png" | 显示ditu.png图像URL地址 |
| <img> | 是图像标签,代码表示在前面的条件不成立的时候显示该图像。 |
 | media="screen and (min-width:650px)" 则是在计算机屏幕和浏览器的宽带大于等于650的时候执行 |
注意:Internet Explorer 8 及之前的版本不支持 <canvas> 元素。





media="语句"
| 值 | 描述 |
|---|---|
| and | 规定一个 AND 运算符。 |
| not | 规定一个 NOT 运算符。 |
| , | 规定一个 OR 运算符。 |
| 值 | 描述 |
|---|---|
| all | 默认。适用于所有设备。 |
| aural | 语音合成器。 |
| braille | 盲文反馈装置。 |
| handheld | 手持设备(小屏幕、有限带宽)。 |
| projection | 投影仪。 |
| 打印预览模式/打印页面。 | |
| screen | 计算机屏幕。 |
| tty | 电传打字机以及类似的使用等宽字符网格的媒体。 |
| tv | 电视机类型设备(低分辨率、有限的滚屏能力)。 |
| 值 | 描述 |
|---|---|
| width | 规定目标显示区域的宽度。 可使用 "min-" 和 "max-" 前缀。 例子:media="screen and (min-width:500px)" |
| height | 规定目标显示区域的高度。 可使用 "min-" 和 "max-" 前缀。 例子:media="screen and (max-height:700px)" |
| device-width | 规定目标显示器/纸张的宽度。 可使用 "min-" 和 "max-" 前缀。 例子:media="screen and (device-width:500px)" |
| device-height | 规定目标显示器/纸张的高度。 可使用 "min-" 和 "max-" 前缀。 例子:media="screen and (device-height:500px)" |
| orientation | 规定目标显示器/纸张的方向。 可能的值:"portrait" 或 "landscape"。 例子:media="all and (orientation: landscape)" |
| aspect-ratio | 规定目标显示区域的宽度/高度比。 可使用 "min-" 和 "max-" 前缀。 例子:media="screen and (aspect-ratio:16/9)" |
| device-aspect-ratio | 规定目标显示器/纸张的 device-width/device-height 比率。 可使用 "min-" 和 "max-" 前缀。 例子:media="screen and (aspect-ratio:16/9)" |
| color | 规定目标显示器的 bits/color。 可使用 "min-" 和 "max-" 前缀。 例子:media="screen and (color:3)" |
| color-index | 规定目标显示器可以处理的颜色数。 可使用 "min-" 和 "max-" 前缀。 例子:media="screen and (min-color-index:256)" |
| monochrome | 规定单色帧缓冲中的 bits/pixel。 可使用 "min-" 和 "max-" 前缀。 例子:media="screen and (monochrome:2)" |
| resolution | 规定目标显示器/纸张的像素密度 (dpi 或 dpcm)。 可使用 "min-" 和 "max-" 前缀。 例子:media="print and (resolution:300dpi)" |
| scan | 规定 tv 显示器的扫描方式。 可能的值:"progressive" 和 "interlace"。 例子:media="tv and (scan:interlace)" |
| grid | 规定输出设备是否是网格或位图。 可能的值:"1" 为网格,否则为 "0"。 例子:media="handheld and (grid:1)" |