

HTML 音频/视频 document buffered 属性是返回一个只读TimeRanges对象,表示媒体已缓冲的区域。
获得视频的第二段缓冲范围(部分),以秒计算

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>媒体已缓冲范围案例-HTML教程www.xuandaima.com</title>
</head>
<body>
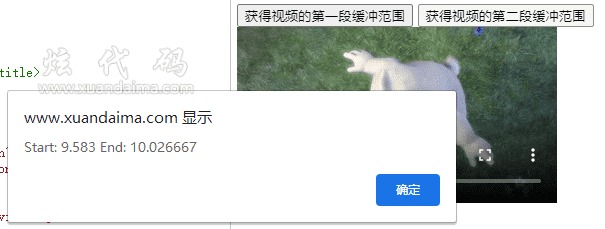
<button onclick="getFirstBuffRange()" type="button">获得视频的第一段缓冲范围</button>
<button onclick="getFirstBuffRange2()" type="button">获得视频的第二段缓冲范围</button>
<br>
<video id="video1" controls="controls">
<source src="/Template/Test/src/mov_bbb.mp4" type="video/mp4">
您的浏览器不支持 HTML5 video 标签。
</video>
<script>
myVid=document.getElementById("video1");
function getFirstBuffRange()
{
alert("Start: " + myVid.buffered.start(0) + " End: " + myVid.buffered.end(0));
}
function getFirstBuffRange2()
{
alert("Start: " + myVid.buffered.start(1) + " End: " + myVid.buffered.end(1));
}
</script>
</body>
</html> | 如果用户在音频/视频中跳跃播放,会得到多个缓冲范围。 |





音频对象/视频对象.buffered
| 类型 | 描述 |
|---|---|
| TimeRanges 对象 | 表示音频/视频的已缓冲部分。 TimeRanges 对象的属性:
注释: 第一个缓冲范围的下标是 0。 第二个缓冲范围的下标是 1。 第三个缓冲范围的下标是 2。 如此类推... |