

HTML 音频/视频 document played属性返回已经播放或看到的音频/视频范围。如果用户在音频/视频中跳跃,则会获得多个播放范围。
获得音频或视频的已播放范围,以秒计算

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>获得音频或视频的已播放范围-HTML教程www.xuandaima.com</title>
</head>
<body>
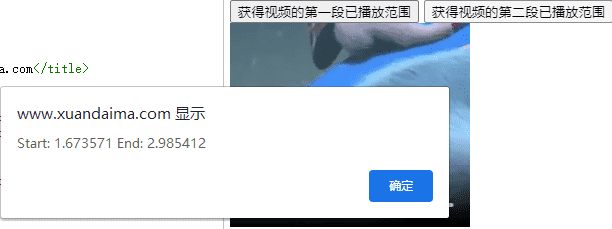
<button onclick="getFirstBuffRange()" type="button">获得视频的第一段已播放范围</button>
<button onclick="getFirstBuffRange2()" type="button">获得视频的第二段已播放范围</button>
<br>
<video id="video" controls="controls">
<source src="/Template/Test/src/object.mp4" type="video/mp4">
您的浏览器不支持 HTML5 video 标签。
</video>
<script>
myVid=document.getElementById("video");
function getFirstBuffRange()
{
alert("Start: " + myVid.played.start(0) + " End: " + myVid.played.end(0));
}
function getFirstBuffRange2()
{
alert("Start: " + myVid.played.start(1) + " End: " + myVid.played.end(1));
}
</script>
</body>
</html> | 如果用户在音频/视频中跳跃播放,会得到多个播放范围。 |
windows系统safari浏览器不支持该属性





音频对象/视频对象.played
| 类型 | 描述 |
|---|---|
| TimeRanges 对象 | 表示音频/视频的已播放部分。 TimeRanges 对象的属性:
注释: 第一个播放范围的下标是 0。 第二个播放范围的下标是 1。 第三个播放范围的下标是 2。 如此类推... |