

<h1><h2><h3><h4><h5><h6>标签的align属性设置标题的对齐方式。
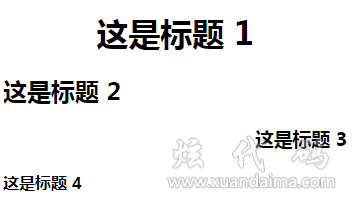
本案例设置了4个标题,分别为居中、左对齐、右对齐、两端对齐

<h1 align="center">这是标题 1</h1> <h2 align="left">这是标题 2</h2> <h3 align="right">这是标题 3</h3> <h4 align="justify">这是标题 4</h4>
 | HTML5 不支持<h1><h2><h3><h4><h5><h6>的 align 属性。请使用 CSS 代替。CSS 语法:<h1 style="text-align:left"> |





<h1 align="对齐名称"></h1>
| 值 | 描述 |
|---|---|
| left | 左对齐标题(默认值)。 |
| right | 右对齐标题。 |
| center | 居中对齐标题。 |
| justify | 两端对齐标题。对行进行伸展,这样每行都可以有相等的长度(就像在报纸和杂志中)。具体可参考<div>标签align属性 |