

<th>标签align属性指定表标题行某列内容的水平对齐方式。HTML5 不支持该属性。请使用 CSS 代替。
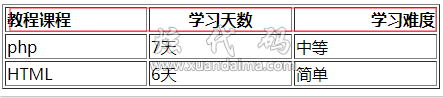
本案例设置表标题行的三个列分别为左对齐、居中对齐、右对齐

<table border="1" width="100%"> <tr> <th align="left">教程课程</th> <th>学习天数</th> <th align="right">学习难度</th> </tr> <tr> <td>php</td> <td>7天</td> <td>中等</td> </tr> <tr> <td>HTML</td> <td>6天</td> <td>简单</td> </tr> </table>
 | <tr>的align属性和<th>的align属性区别是作用域的不同,tr是运用于某行的全部列,th只是运用于某行的某一列。 <th>的align属性的css语法:<th style="text-align:left"></th> |





<th align="属性值"></th>
| 值 | 描述 |
|---|---|
| left | 左对齐内容(<td> 元素的默认值)。 |
| right | 右对齐内容。 |
| center | 居中对齐内容(<th> 元素的默认值)。 |
| justify | 对行进行伸展,这样每行都可以有相等的宽度(就像在报纸和杂志中)。可参考<div>标签align 属性 |
| char | 将内容对准指定字符。暂时没有浏览器支持该值。 |