

<th>标签valign属性设置表标题单元格内容的垂直对齐方式。HTML5 不支持该属性。请使用 CSS 代替。
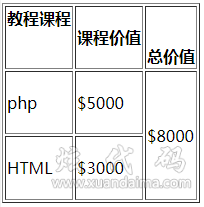
本案例设置了表格第一行内容的垂直对齐方式

<table border="1" style="height:200px"> <tr> <th valign="top">教程课程</th> <th valign="middle">课程价值</th> <th valign="bottom">总价值</th> </tr> <tr> <td>php</td> <td>$5000</td> <td rowspan="2">$8000</td> </tr> <tr> <td>HTML</td> <td>$3000</td> </tr> </table>
 | <th>的valign属性和<tr>的valign属性的区别是th是设置表标题单元格的,tr是设置整行的。<th>的valign属性CSS语法:<th style="vertical-align:text-top;"></th> |





<th valign="值"></th>
| 值 | 描述 |
|---|---|
| top | 内容进行上对齐。 |
| middle | 内容进行居中对齐(默认值)。 |
| bottom | 内容进行下对齐。 |
| baseline | 与基线对齐(以多数内容为准)。 |
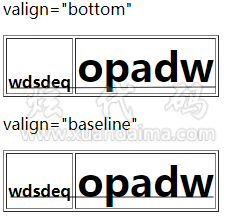
这里的基线是一条看不见的线,以多数字符的基线为准,文本的字体越大越容易看出效果。

<p>valign="bottom"</p> <table border="1" style="height:50px"> <tr > <th valign="bottom">wdsdeq</th> <th valign="bottom" style="font-size:250%">opadw</th> </tr> </table> <p>valign="baseline"</p> <table border="1" style="height:50px"> <tr > <th valign="baseline">wdsdeq</th> <th valign="baseline" style="font-size:250%">opadw</th> </tr> </table>