

<tfoot>标签 valign属性设置表格底部内容的垂直对齐方式。HTML5 不支持该属性。请使用 CSS 代替。
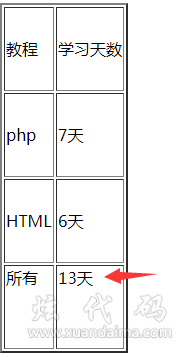
本案例设置表格的第四行为表格底部,且垂直的对齐方式为顶部对齐。

<table border="2"> <tr> <td>教程</td> <td>学习天数</td> </tr> <tr> <td>php</td> <td>7天</td> </tr> <tr> <td>HTML</td> <td>6天</td> </tr> <tfoot valign="top"> <tr> <td>所有</td> <td>13天</td> </tr> </tfoot> </table>
 | <tfoot>标签 valign属性css写法:<tfoot style="vertical-align:text-top;"> |





<tfoot valign="值"></tfoot>
| 值 | 描述 |
|---|---|
| top | 内容进行上对齐。 |
| middle | 内容进行居中对齐(默认值)。 |
| bottom | 内容进行下对齐。 |
| baseline | 与基线对齐(以多数内容为准)。可参考<tr>标签 valign属性 |