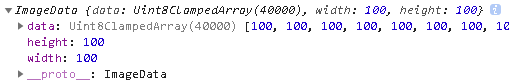
canvas标签ImageData对象data属性返回的是ImageData 对象的数据。
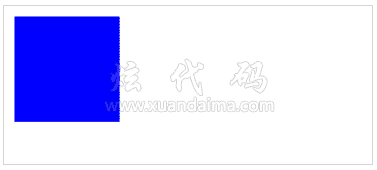
创建ImageData像素对象,每个像素都是蓝色,并画在画布

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>创建ImageData像素对象,每个像素都是蓝色,并画在画布-HTML教程www.xuandaima.com</title>
</head>
<body>
<canvas id="myCanvas" width="350" height="150" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var imgData=ctx.createImageData(100,100);
for (var i=0;i<imgData.data.length;i+=4)
{
imgData.data[i+0]=0;
imgData.data[i+1]=0;
imgData.data[i+2]=255;
imgData.data[i+3]=255;
}
ctx.putImageData(imgData,10,10);
</script>
</body>
</html>| document.getElementById("myCanvas2") | 返回文档id属性为"myCanvas2"的对象 |
| getContext("2d") | getContext() 返回画布上绘图的环境。getContext("2d") 返回绘制类型(2 维)的环境,未来可能会支持3维,但现在支持2维。 |
imgData=ctx.createImageData(100,100) | 创建像素对象赋值给imgData变量。(可阅读createImageData方法) |
| for (var i=0;i<imgData.data.length;i+=4) | Uint8ClampedArray的实例数量进行循环,步增4(Uint8ClampedArray的length = 4*width*height) |
| imgData.data[i+0]=100; | [i+0]等于下标,data[i+0]等于对象data下标。赋0-255的数值,第1到第3个分别是红、绿、蓝,第4个是透明值。 |
| ctx.putImageData(imgData,10,10) | 将数据从已有的 ImageData 对象绘制到(10,10)位图的方法。(可阅读putImageData方法) |
注意:Internet Explorer 8 及之前的版本不支持 <canvas> 元素。





imageData.data;
把 ImageData 对象中的第二个像素变为绿色的语法
imgData=ctx.createImageData(100,100); imgData.data[4]=0; imgData.data[5]=255; imgData.data[6]=0; imgData.data[7]=255;
| 参数 | 描述 |
|---|---|
| imageData | Uint8ClampedArray的实例,描述了一个一维数组,Uint8ClampedArray的length = 4*width*height。以0填充整个像素矩阵。如果不给定数组,会创建一个“完全透明”(因为透明度值为0)的黑色矩形图像。包含以 RGBA 顺序的数据(可参考RGBA写法),数据使用 0 至 255(包含)的整数表示 |
| height | 无符号长整型(unsigned long),返回在图像数据对象中的行的数量。(可阅读height属性) |
| width | 无符号长整型(unsigned long),返回在图像数据对象中每一行像素的数量。(可阅读width属性) |